npm workflow automatically deprecate and publish
Automatically publish new version & deprecate the former npm package version
Written in front, if you have the following troubles like me, you need to modify the version in package.json or manually execute
npm patch&npm publishevery time you publish a new npm package version. And because there are too many release versions when managing your npm packages, and because of some obsessive-compulsive reasons, you want to make the package list more concise, then this article will solve your troubles.
Use github action to realize automatic publish
- Github actions official pages here
- The official description is as follows:
- Kick off workflows with GitHub events like push, issue creation, or a new release. Combine and configure actions for the services you use, built and maintained by the community.Whether you want to build a container, deploy a web service, or automate welcoming new users to your open source projects—there’s an action for that. Pair GitHub Packages with Actions to simplify package management, including version updates, fast distribution with our global CDN, and dependency resolution, using your existing GITHUB_TOKEN.
- To be honest, using github action does make the workflow of the entire project convenient and efficient.
- My review of github actions is: 👍👍👍
For myself, when I publish my npm package, I use the command like this:
First you have to have an npm account, npmjs
npm config set registry https://registry.npmjs.org# set registry
npm adduser# or npm login
npm init# if you don’t initiate your package , follow the cli introduction is ok.
npm version patch# <=> z++ /npm version minor# <=> y++ && z=0 /npm version major# <=> x++ && y=0 && z=0 / or you can modifypackage.json[“version”]
- package[“version”]=x.y.z
- x: Major version number, usually changed only after major changes or milestones are reached.
- y: The minor version number, or the second-level version number, has appropriately added new funcitons while ensuring that main functions remain basically unchanged.
- z: The last version or patch number, some small-scale changes can update the patch number.
- For example, present version: 1.0.0, then
npm version patch=> patch version: 1.0.1npm publish # you are crowned with success.
If you use git to manage your projects, you have to
git add .&git commit -m "publish version: x.y.z"&git pushafter you publish your package.But if you are working on a test project and need to perform multiple release tests, you need to re-modify the version number of the package.json file each time, which is more troublesome. So is there a way to free your hands?
Github actions automatically publish your npm package steps:
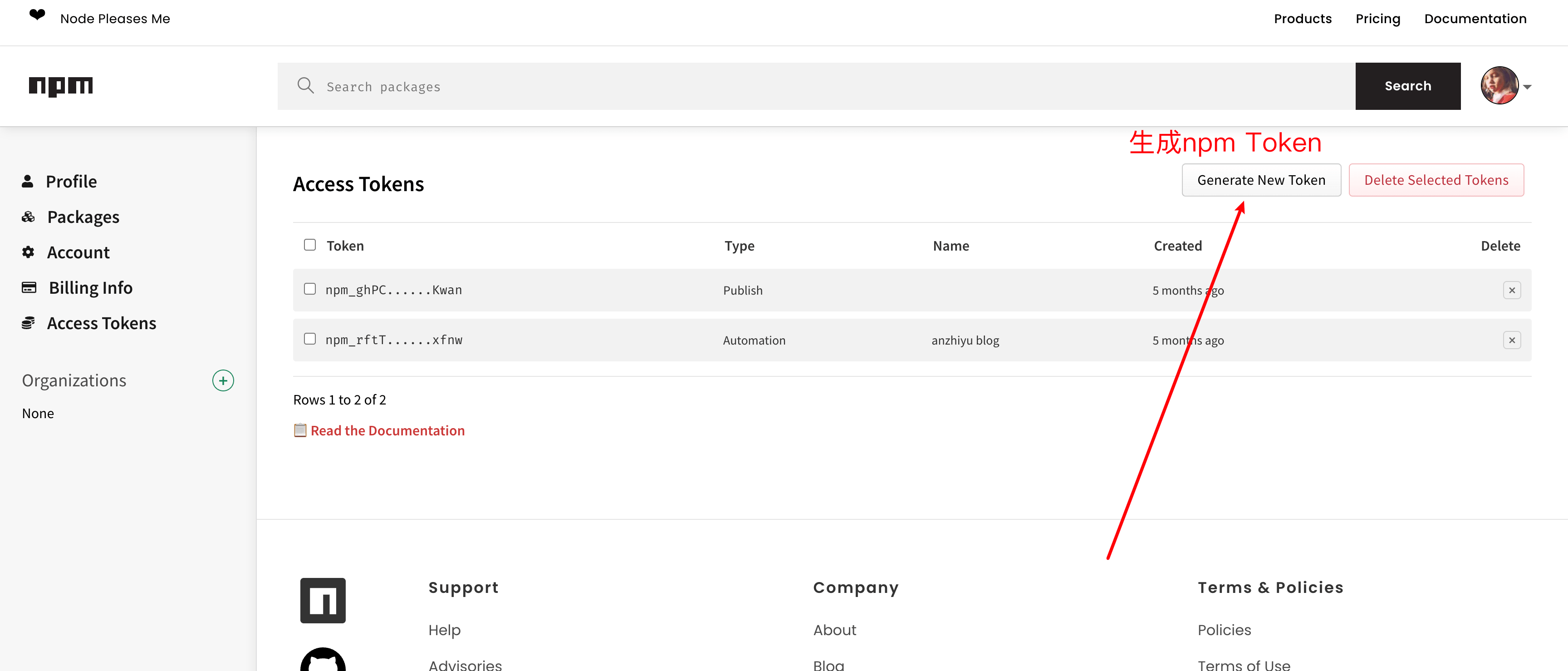
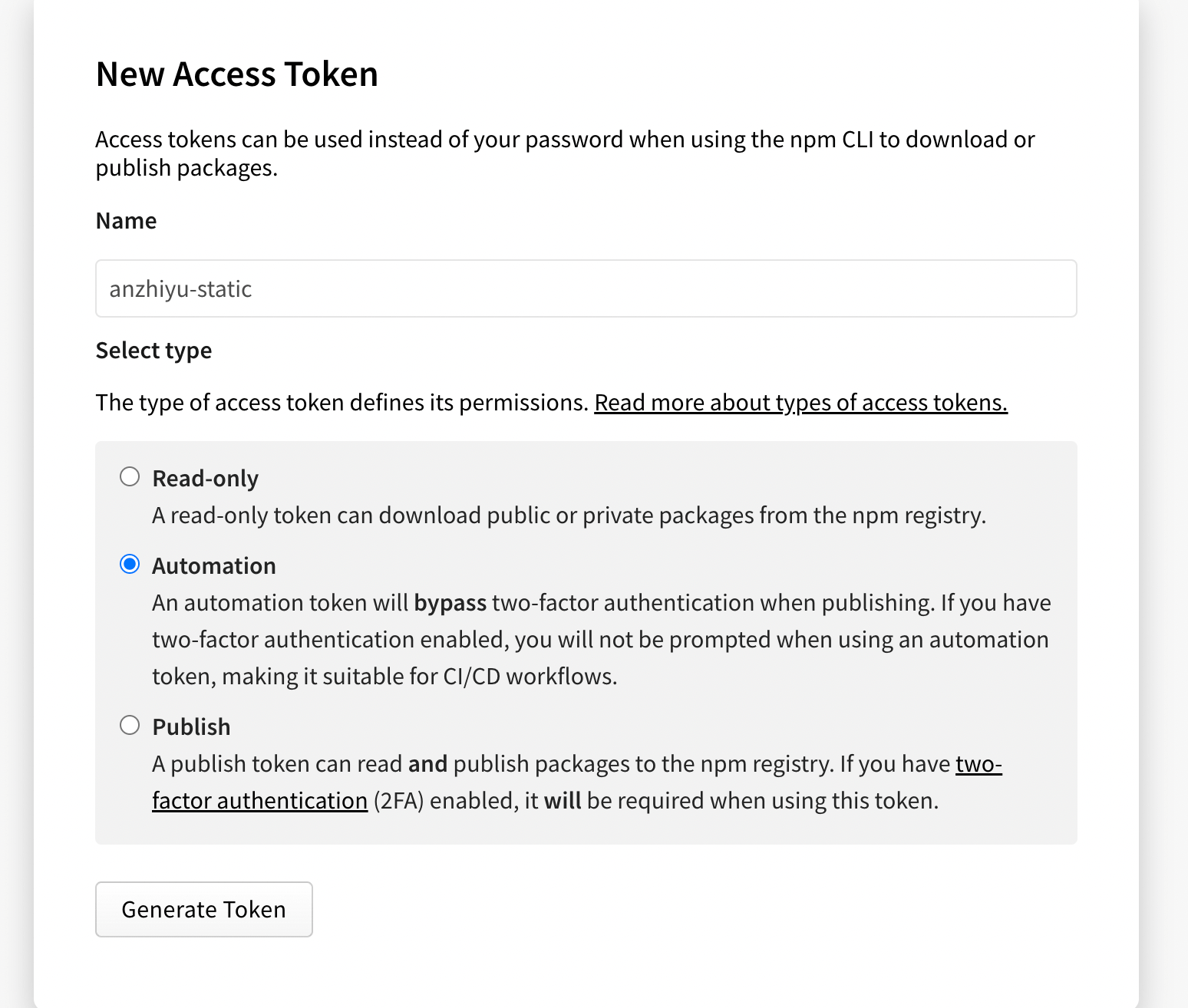
On the npm official website->Avatar->Access Tokens->Generate New Token, check the Automation option, the Token will only be displayed this time, and you forget it later, you can only regenerate and reconfigure.
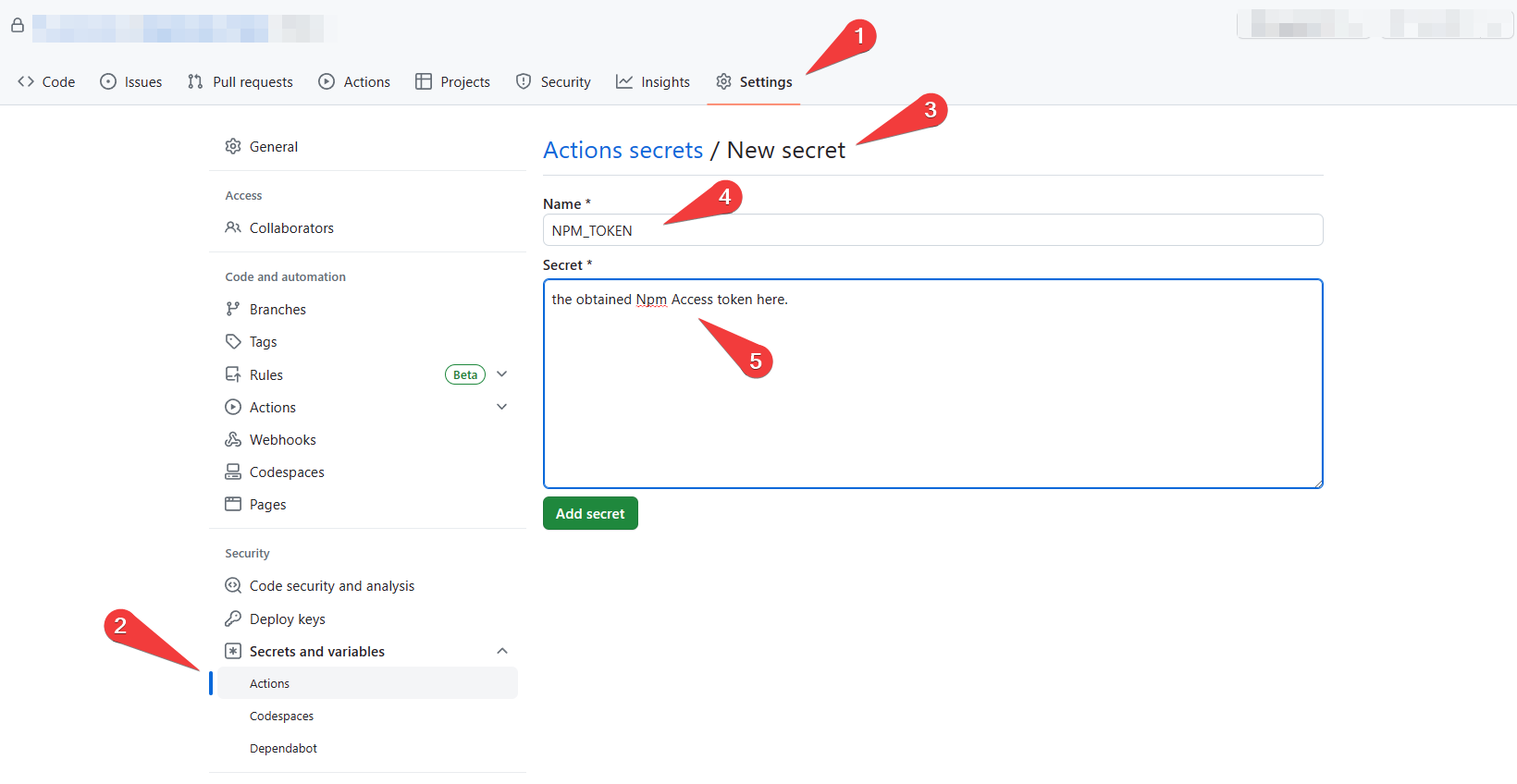
Add a secrets named NPM_TOKEN in the [AssetsRepo] warehouse setting item of github, and enter the obtained Npm Access token. This is most important.
Create
/path to you project/.github/workflows/autopublish.ymlCode show as below
name: npm publish |
- Create
/path to your project/new_version.py- Code show as below
# new_version.py |
At this time, when you commit and push changes to you github repo, github actions will automatically release a new package version for you. The version number is generated by a python script. When using the npm package, just using the latest version number is ok.
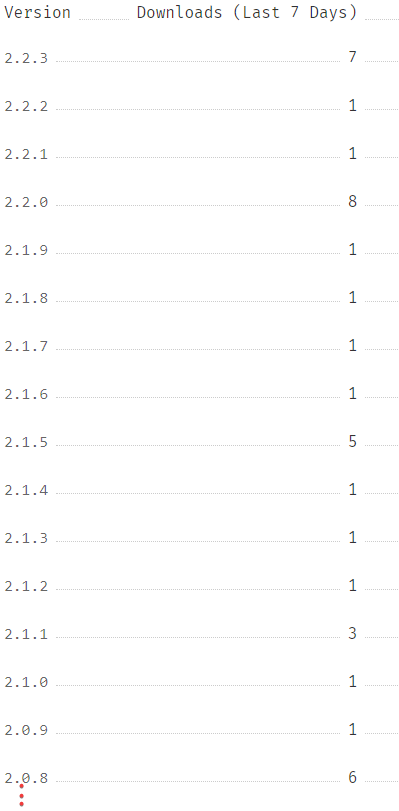
Before the problem is solved
After automatically publishing a new version of the npm package by github actions, your package management list will look like this.
After the problem is solved
The premise of using this github actions is that you are sure that this package is no longer recommended and no longer has value, although others can still call this package.
After using github actions to automatically publish&deprecate, your package list will become as shown in the figure below. In addition to the current version, other versions have been included in the
historical version, you can checkshow deprecated versionsto view. Does it look less uncomfortable?
Overall it doesn’t matter much, but it just feels uncomfortable sometimes seeing so many releases.(You will not maintain that versions any more and don’t recommend use them.)
For this reason, I consulted a lot of information and proposed a method to make the release list look more concise.
Generally, we can use the command
npm deprecate <pkg>[@<version range>] <message>to deprecate the package release version, see Official Docs here.Since the official encourages the use of command
npm deprecateinstead ofnpm unpublish, the reason is that usingnpm unpublishwill lead to many unexpected consequences, so it is safer to use commandnpm deprecateas much as possible.So the next question is, how do we hand over this work to github actions?
Github actions automatically publish new version & deprecate the former npm package version steps:
- Modify the previous file
/path to you project/.github/workflows/autopublish.yml, you can change the file-name to auto-publish-deprecate. 😏- Emphasis: NPM_TOKEN is indispensable. Take place of ${{your package name}} with your package name.
- If you don’t want to expose your package name, you can use actions=>secrets to create a secret named
NPM_NAMEjust quasi the above. The corresponding usage is \${{secrets.npm_name}}, you can replace \${{your package}} with \${{secrets.npm_name}} in below code.- Code show as below:
name: Node.js Package deprecate and publish |
Write at the end
Just sharing some of my personal experience with npm:
- Upload the content of the package file according to the specification, and define “files” in
package.json:["/path to package which you wanna publish/"]- Check if there are any private and confidential files in the uploaded package, because after uploading it means that it will be open to everyone in the world.
- If you upload pictures in the package, you need to pay special attention to whether the pictures involve privacy and infringement.
- Once you publish your package, according to the official policy document, you can unpublished within 24h, everything will become very troublesome after 24h.
- The size of the release package is limited to less than 100MB. It seems that there is an official limit. It is right to reduce the size of the package as much as possible.
- All in all, uploading packages to npm requires caution and be responsible.
The above code is completely successful through personal research and practice. If you have any quesions, you can leave a message in below comments area. If you think my efforts are not so bad, you can also encourage me in the message area. 😆